はじめに
PS4用のGran Turismo SportではユーザーがSVGファイルを投稿できる機能がある、その際に不具合が起きたのでその原因と対処法を記録する。
問題の起きるSVGファイルの例
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100"> <defs> <style> .a{ fill:#f38e00; stroke:none; stroke-width:5; stroke-miterlimit:4; } </style> </defs> <path d="M50,20 80,80 20,80" fill="#f38e00" style="stroke:none; stroke-width:5; stroke-miterlimit:4;" /> <path d="M150,20 180,80 120,80" fill="#f38e00" class="a"/> </svg>
SVGの仕様としてはstroke:noneが指定されていれば、線は表示されない。しかしこの場合、ゲーム上では線が表示されてしまう
現象の確認
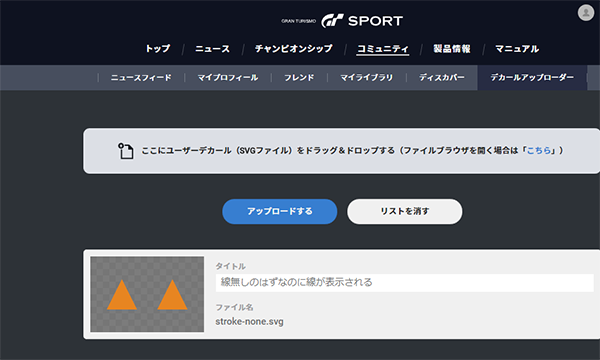
デカールアップローダーのページ
デカールアップローダー(要ログイン)のページではブラウザで見ているので、この状態では線が無い図形が適切に表示されている。

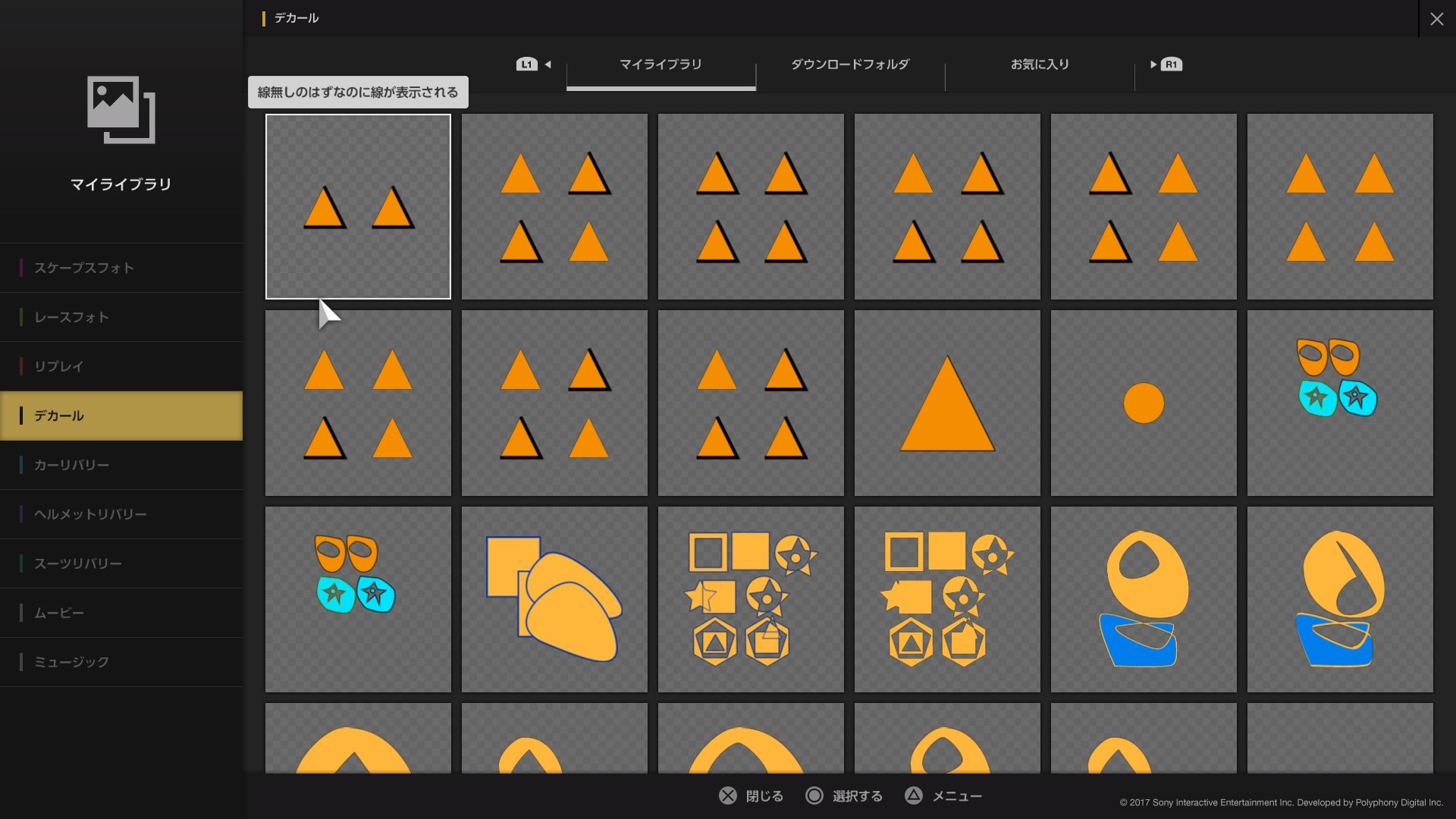
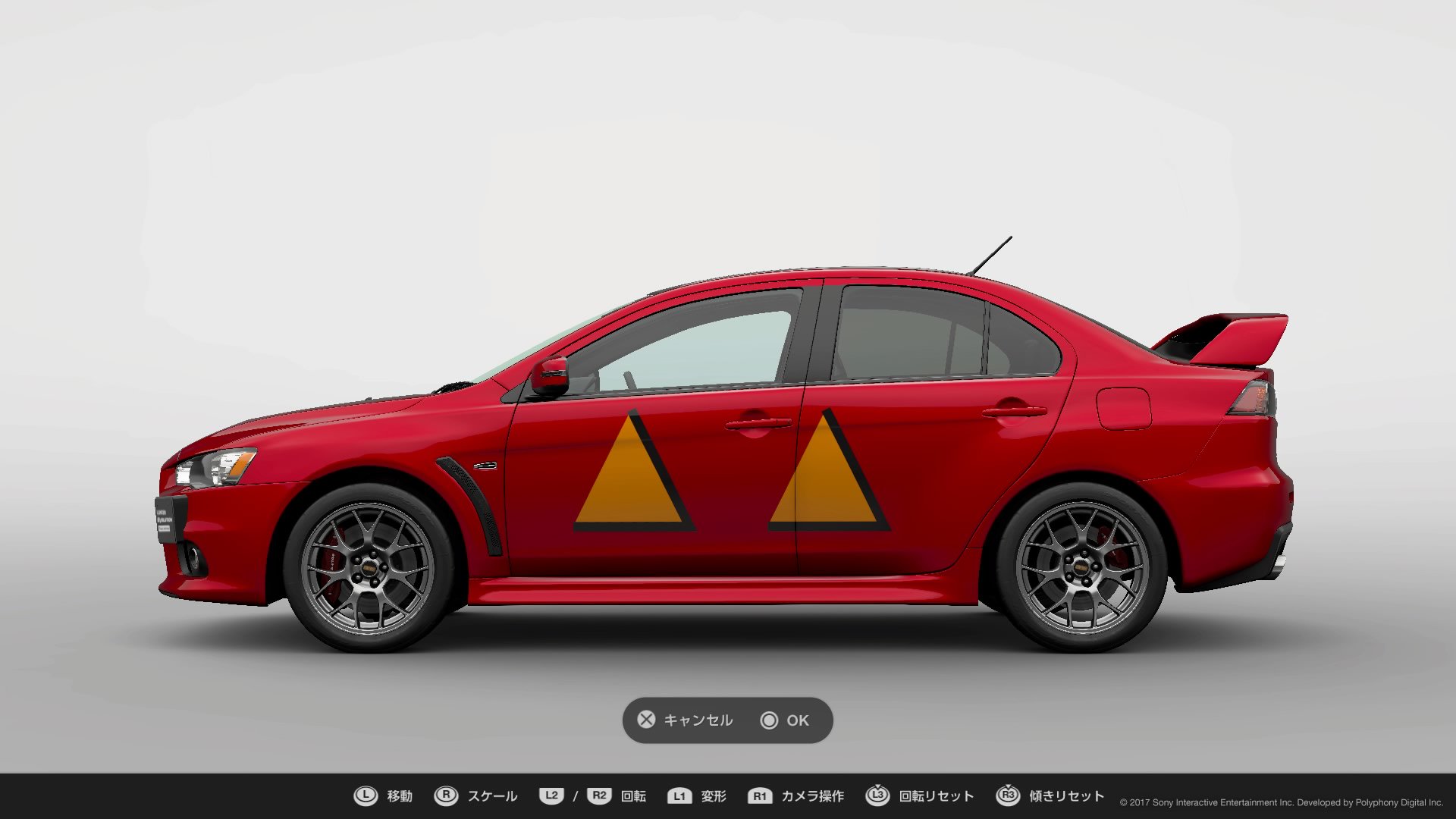
ゲーム内での表示
しかしゲーム内ではこのように表示されてしまう


本来であれば表示されないはずの線がついた状態になってしまっている
問題が発生する状況
以下の条件を満たした場合にこの問題が発生する
stroke:noneが指定されている- その後に
stroke-widthが指定されている - さらにその後に
stroke-miterlimitが指定されている - それらの指定をsytle属性、またはstyle要素で記述されている
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100"> <defs> <style> .a{ fill:#f38e00; stroke:none; stroke-width:5; stroke-miterlimit:4; } </style> </defs> <path d="M50,20 80,80 20,80" fill="#f38e00" style="stroke:none; stroke-width:5; stroke-miterlimit:4;" /> <path d="M150,20 180,80 120,80" fill="#f38e00" class="a"/> </svg>
(上述のソースコードを再掲)
補足
stroke:noneの記述がstroke-miterlimitよりも後に書かれていた場合には発生しなかった。- プレゼンテーション属性の場合、順序に関係なく発生しないようだ(おそらく)
こうしたSVGファイルを生成しやすい環境について
Inkscapeで保存する際に「Inkscape SVG」または「プレーンSVG」形式でSVGファイルの出力を行うと、こうした記述になってしまう。
おそらく編集状況を記録するために敢えて残しているものだと思われる。
ユーザーができる対策としては
保存形式を変える
Inkscapeでは保存形式に「最適化SVG」があり、そちらを利用するとこのような記述はされない。というのも、そもそもstroke:noneであればstroke-miterlimitの記述は省略できるため。
SVGファイルサイズ軽量化ツールを使う
SVGOやSVGOMGを利用すれば、余計な記述を削除してこの問題を回避できるだけでなく、ファイルサイズの軽量化も行える。