GTSportのユーザーデカールでSVGを作るコツや表示されない場合の対処など
:
はじめに
PS4用のGran Turismo SportではプレイヤーがSVGファイルを投稿して自由に車体をデザインできるユーザーデカール機能があるのですが、SVGファイルであれば何でも良いわけではなく、条件がいくつかあり
ユーザーデカールで使用できるSVGファイルには以下の条件があります。
・ファイルサイズが15kb以下であること
・文字がアウトライン化されていること
・乗算、加算など特殊な描画(ブレンド)モードが使われていないこと
・ビットマップ画像が埋め込まれていないこと
・SVGのバージョンが1.0、ないしは1.1であること
※グラデーションについては、シンプルな形式の物のみ対応しています。
※サムネイルで表示される領域はSVG ビューポート設定に依存します。
こうしたルールが規定されています。
なぜならSVGの仕様は複雑で且つ描画処理が難しい機能も多いので、ゲーム内で利用する上で制限を設けるのは納得できます。
例えば似た事例だと、AMPでも同様にSVGの機能を制限したサブセットを規定しています。他にはSafari用のiconもSVGのサブセットですね。
それらを鑑みるとGran Turismo Sport(以下 GTSport)での制限も理解できるのですが、GTSportがAMPやAppleと大きく異なるのは、その制限に対して正確な仕様と要件が示されていないこと。
どういうことかというと、上記に引用した条件に即したSVGファイルを作成しているにもかかわらず、ゲーム内では適切に表示できないことが多々あります。
具体的にはこのようなファイル
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 150 150">
<svg>
<circle cx="75" cy="75" r="55"
stroke="red" fill="orange" stroke-width="5"/>
</svg>
</svg>
このSVGファイルは仕様上 全く問題ない内容で、且つユーザーデカールに規定された条件にも何ら違反していませんが、ゲーム内では何も表示されなくなってしまいます。

こうしたトラブルが少なくありません。
そのため、GTSportではプレイヤー達が何がダメで投稿できないのか?試行錯誤しながらデカール用のSVGファイルを制作する羽目になっているのが現状なのですが、こうした本来(AMPやAppleのように正確な仕様と要件が明示されていれば)ならば、不必要な余計なはずの手間と時間と少しでも軽減できればな……、と考えてこの記事を書き始めました。
簡易目次
- そもそもSVGとはなにか?
- SVGファイルを作成するソフトウェアやアプリ
- Inkscapeでの書き出し設定について
- SVGファイルを軽量化する
- GTSportで使えないSVGの機能の簡易まとめ
- ビットマップ画像から自動変換でSVGファイルにする
- ユーザーデカールが適切に投稿できない事例と対処法について
- SVGについてもっと詳しく知る
そもそもSVGとはなにか?
普段よく使われる画像形式のJPEG, GIF, PNGそしてWebPはドット(ピクセル)の集まりです。

そのため、拡大すると様々な色のドット(ピクセル)が並んでいるのが分かります。
こうしたものを、ラスター形式またはビットマップ形式と呼びます。
それに対して、SVGは線や図形の集まりで構成されています。

SVGはScalable Vector Graphicsの略で、こうしたものをベクター形式と呼びます。
ドット(ピクセル)の集まりであるラスター形式に比べて、座標上に並べられた線や図形で描かれているため、拡大しても綺麗に表示できるのが特徴です。

SVGファイルを作成するソフトウェアやアプリ
JPEG, GIF, PNGのような画像形式を扱うソフトウェアやアプリは様々なものがありますが、SVGファイルを作成できるものは普段あまり馴染みがないかもしれません。
代表的なものは
などがあります。
Adobe Illustratorはベクター系のソフトウェアでは最も利用者が多く、機能も豊富です。とても便利なものの、月額で支払う制度(サブスクリプション)なのがネックですね。ただ学生向けの割引制度がありますし、期間は限定されるものの無料で試用もできます。
SketchはMac用で近年利用者も増えているソフトウェアです、こちらも有料。Affinity DesignerはAdobe IllustratorやSketchに比べて安価なのは魅力的ですが、SVGファイルの書き出し設定があまり変更できないので、デカール制作には向きません。
Inkscapeはオープンソースで制作されたソフトウェアで、なにより大きい利点は無料で利用できることです。
お勧めのソフトウェアはInkscapeとAdobe Illustrator
デカール制作に利用するのであれば、Inkscapeでも良いでしょう。
ただ余裕があればAdobe Illustratorの方が制作しやすいので、こちらもお勧めです。以降、基本的にはInkscapeとAdobe Illustratorでの作業について解説していきます。
またInkscapeの使い方についてはこちらのサイトが分かりやすいです。
Adobe Illustratorの場合は、利用者が多くそして歴史もあるためか書籍が多数出ているので、書店や通販サイトで関連本を探す方が良いでしょう。
Inkscapeでの書き出し設定について
InkscapeでのSVGファイル書き出し設定については別のページでまとめました。

GTSportで適切に表示させるためには、通常のSVGファイル書き出しとはまた違った設定がいるので、その点についても書いています。
SVGファイルを軽量化する
GTSportのユーザーデカール制作で最も大きな課題は、SVGのファイルサイズの上限が15KBであること。
これは非常に厳しく、少し複雑なイラストを描いたらすぐに15KBを超えてしまいます。そうした場合には、自動的にファイルサイズを小さくしてくれる軽量化ツールが便利です。

SVGOMGはSVGファイルのサイズを軽量化するWebサービスで手軽に使えます。
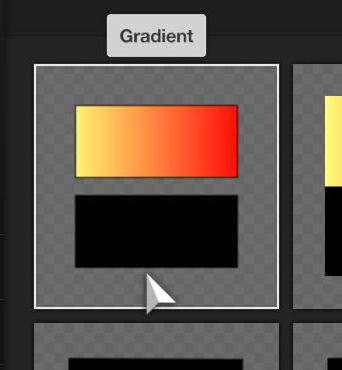
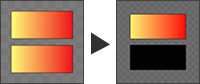
例えばこうしたイラストの場合
| 元の画像 | 軽量化後 | |
|---|---|---|
| 画像 | ||
| サイズ | 3.90KB | 1.74KB |
見た目にあまり手を加えずに、SVGファイルの無駄な記述を削ってファイルサイズを小さくできます。
どの程度の削減が行えるかはイラストの画風や内容、作成方法にも異なるので一概には言えませんが、15KBをどうしても超過してしまうときなどには役立つでしょう。
SVGOMGの使い方と注意点について
SVGOMGでの使い方と注意点については別のページで詳しくまとめました。

ファイルサイズを抑えるコツと、そして表示が崩れた場合の対処方法など。
補足:SVGOMGとSVGO
SVGOMGは、Node.jsベースの軽量化ツールであるSVGOを基にして作られています。
そのためWeb系の開発者ではSVGOMGよりもGulpで使うことが多いですね。それに軽量化の設定もこちらの方が細かく指定できます。Gulpなどを利用できる環境があるならばそちらの方が便利です。
GTSportで使えないSVGの機能の簡易まとめ
GTSportのユーザーデカールはSVGファイルなら何でも良いわけではなく、冒頭でも引用しましたが様々な条件が規定されています。しかし、条件に記載されていないのに使えない機能も数多くあります。
ここではそれらを簡単にまとめました。
なお機能の名称が、Adobe Illustrator, InkscapeそしてSVGの仕様とでそれぞれ異なることもあるため、分けて記載しています。特にIllustratorはSVGの仕様上対応していない機能もいくつかあり、その場合はビットマップ画像として出力されるので注意が必要です。
ユーザーデカールに使用できない機能・注意が必要な機能
| Illustratorの用語 | Inkscapeの用語 | 対応するSVGの仕様 | 対応状況 |
|---|---|---|---|
| 効果 | filter要素など | × | |
| アピアランス(効果) | filter要素など | △ | |
| SVGフィルター | フィルター | filter要素 | × |
| クリッピングマスク | クリップ | clipPath要素 | × |
| 不透明マスク | マスク | mask要素 | × |
| ブラシ | image要素など | × | |
| スウォッチ(パターン) | パターン | pattern要素 | × |
| グラフィックスタイル | pattern要素など | × | |
| シンボル | 選択オブジェクトのクローン | symbol, use要素 | × |
| (※注1) | マーカー | marker要素 | × |
| 文字ツール | テキストツール | text要素など | × |
| 線形グラデーション | 線形グラデーション | linearGradient要素 | 〇 |
| 円形グラデーション | 放射グラデーション | radialGradient要素 | △ |
| 線へのグラデーション | ストロークへのグラデーション | linearGradient, radialGradient要素 | × |
| グラデーションメッシュ | メッシュツール | meshgradient要素など | × |
| 透明(スクリーンなど) | mix-blend-mode | × |
Adobe Illustrator, Inkscapeともに機能が非常に多いので、ここでは主だったものを抜粋しました。
補足など
Adobe Illustratorの「効果」はGTSportでは利用できないものが多いです。そのためアピアランスで塗りや線の設定はともかく、「効果」は同様に使えないことが多いです。
「効果」の中でも「SVGフィルター」は名前で勘違いしそうですが、こちらも同じく使えません。
ブラシ系やパターンはそのままでは使用できませんが、分割・拡張すれば大丈夫なものもあります。
(※注1)について。線の先端または終端に矢印を設定する機能、Inkscapeではmarker要素を利用しているのでこれはGTSportでは利用できません。ただAdobe Illustratorにも同じような機能があり、こちらはpath要素で描写しているためGTSportでも使用できます。
文字・テキストは上記で引用した条件にもある通り使用できません。必ずアウトライン化しましょう。
グラデーション系は問題が多いものの、塗り(フィル)への線形グラデーションに関しては概ねそのまま使用できます。
ただ円形(放射)グラデーションは変形ができません(詳しくは後述)。
また線(ストローク)に対してのグラデーションの指定はできません。
グラデーションメッシュはSVG 1.1では未対応なので利用できません。
通常の透明・半透明はできるものの、スクリーンや乗算などの場合は使えません。
円形(放射)グラデーションの対応状況について
円形(放射)グラデーションの対応状況について簡単にまとめてみました。
| 説明 | SVGファイル | ゲーム内の表示 | 対応状況 |
|---|---|---|---|
| 中心の移動 |  |
〇 | |
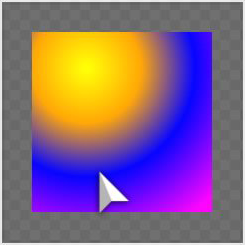
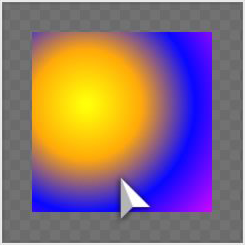
| 焦点(focal point)の移動 |  |
× | |
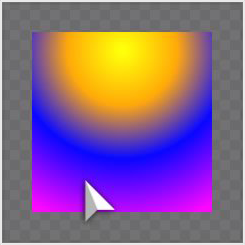
| 楕円型にする |  |
× |
円形(放射)グラデーションの中心位置の変更にはGTSportも対応しています。
ただ、焦点(focal point)の変更には対応していませんし、楕円型に変形してもそれらの設定は無視されてしまいます。そのため円形(放射)グラデーションを利用する際にはこれらの点に注意して使用しましょう。
ビットマップ画像から自動変換でSVGファイルにする
GTSportの公式サイトにもある通り、
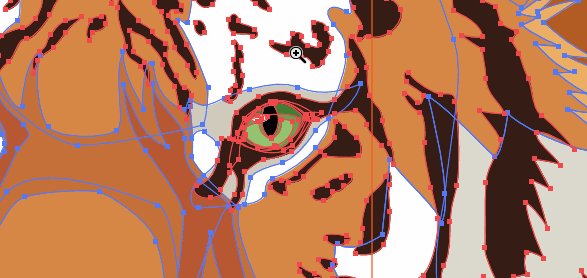
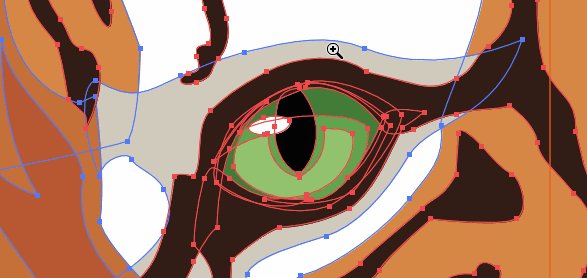
画像編集ソフトのオートトレース機能などを使ってSVGファイルを生成すると、無駄なアンカーポイントの多い精度の低いデータになりがちです。
画像編集ソフトにはJPEG, GIF, PNGファイルからSVGファイルに自動変換(オートトレース)する機能があったりしますが、その場合は無駄にファイルサイズが大きくなりがちで、15KBの制限に引っかかってしまうことが多いです。そのため可能であれば手動で作成するのが良いです。
……とは言え、ベクター形式のトレースは慣れが必要で難しく極力避けたい……という人も少なくないでしょう。
ビットマップ画像から自動変換でSVGを作成するアプリの紹介や、デカールの制作方法については別のページでまとめました。


ユーザーデカールが適切に投稿できない事例と対処法について
ここでは適切に投稿できない事例の紹介と、その対処方法についてまとめていきます(随時追記予定)。
またアップデートなどで改善され将来的に内容が変化することがあります。
「無効なSVGフォーマットです。」と表示されて投稿できない

SVGファイルを投稿した際に無効なSVGフォーマットです。
と表示されて投稿できない場合の対処方法です。

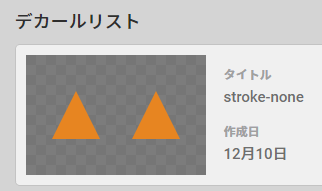
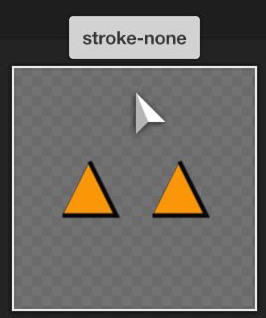
線が無いはずなのに、ゲーム内では表示されてしまう

ユーザーデカールのアップロードページ(要ログイン)では適切に表示されているにもかかわらず、ゲーム内では無いはずの線が表示されてしまう場合があります。

こうした場合の対処方法です。

また、このようにユーザーデカールのアップロードページでは適切に表示されるのに、ゲーム内では変わってしまうのはよくあるので、アップロードした後は安心せずゲーム内でも確認が必要です。
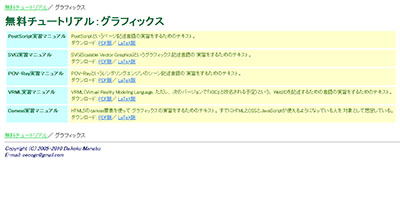
グラデーションが表示されない
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200" viewBox="0 0 200 200">
<defs>
<linearGradient id="a">
<stop offset="0" stop-color="#ff7"/>
<stop offset="1" stop-color="red"/>
</linearGradient>
<linearGradient id="b" xlink:href="#a"/>
</defs>
<rect x="10" y="10" width="180" height="80" fill="url(#a)" stroke="#000"/>
<rect x="10" y="110" width="180" height="80" fill="url(#b)" stroke="#000"/>
</svg>
このようなグラデーションが、ゲーム内では表示されない場合があります。

グラデーションに関する問題は他にもありますが、まずは表示できないケースから。

SVGについてもっと詳しく知る
SVG 1.0は2001年にW3C勧告されました、その後1.1も勧告され、その仕様は誰でも読むことができます。
SVGについて詳しく知るならこの仕様を読むのが良いのですが、……とは言ってもなかなか最初は読みにくいと思うので、始めはこちらの電子書籍がお勧めです。

さらに深く学習するのであれば、svg要素の基本的な使い方まとめもお勧めです。こちらも電子書籍版があります。


