SVGOMGでの設定と注意点について
はじめに
GTSportではユーザーデカールとしてSVGファイルの投稿ができるとは言え、ファイルサイズが15KB以下と、かなり厳しい条件があります。
15KBは少しでも複雑なイラストを描こうとするとすぐに超えてしまうので、なんとかして制限の枠内に留めたいと考える人も多いでしょう。そうしたときに役立つのが軽量化ツールです。

Adobe IllustratorやInkscapeで作成されたSVGファイルには無駄な記述が多く、GTSportのユーザーデカールとして利用するのであれば不要な内容も書かれています。SVGOMGはそうしたSVGファイルの無駄な部分を削除して、ファイルサイズを小さくできるツールです。
簡単な使い方の解説
使い方を簡単に解説すると

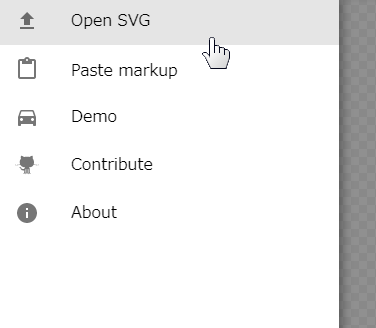
「Open SVG」をクリックしてSVGファイルを選択するか、またはドラッグ&ドロップでSVGファイルを投稿します。

そして「Remove rastar images」の項目は必ずオンにしておきましょう。
これはSVGファイル内に含まれるラスター画像(ビットマップ画像)を削除する設定です。それらが含まれたSVGファイルはGTSportには投稿できないので、この処理を実行する必要があります。

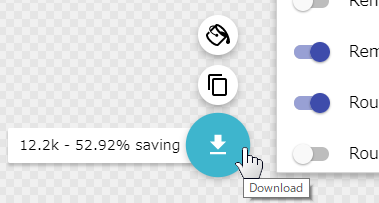
設定が終われば、ダウンロードボタンから軽量化SVGファイルをダウンロードします。
SVGOMGの利用にあたっての注意点など
SVGOMGはとても便利なものの、利用の際は注意点もあります。
精度(Precision)とファイルサイズの関係
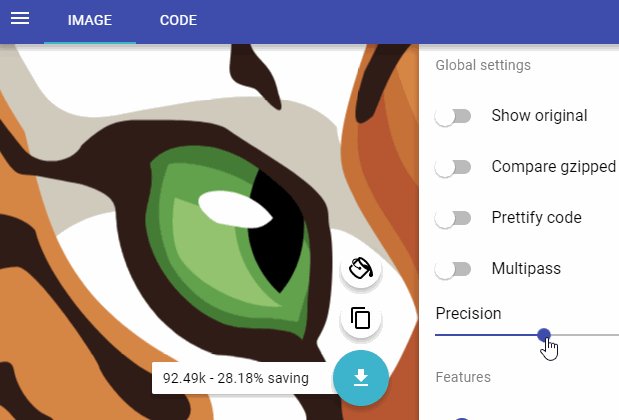
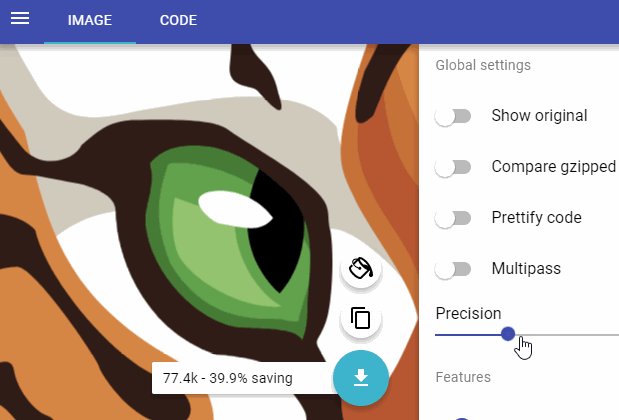
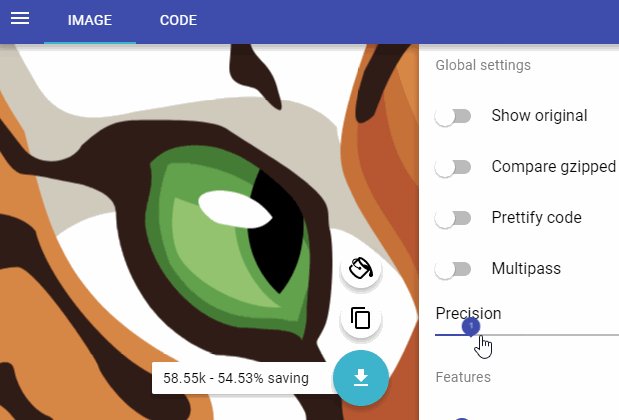
「Precision」の項目はSVGファイルの精度を設定します。

数値が大きいほど精度はよくなりますが、ファイルサイズが大きくなってしまいます。逆に数値を少なくするとファイルサイズは小さくなりますが、精度が落ちます。
精度が落ちる、というのは具体的には図形同士に隙間ができたり、線などがガタガタになったりします。
実際のSVGファイルを例にするとこのようになります。

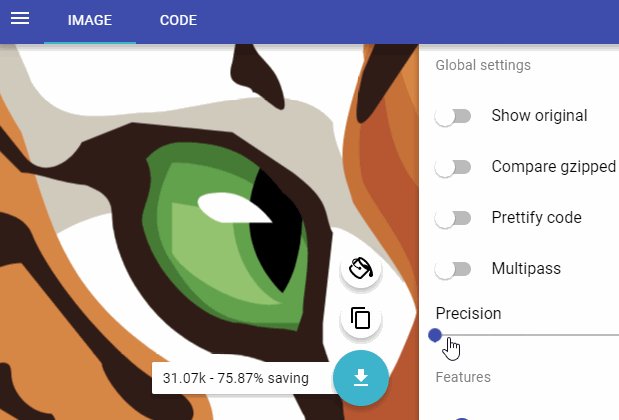
精度(Precision)に応じてファイルサイズは大きく変化します。
ゼロにするとファイルサイズは小さくなりましたが、その代わりに精度が失われて図形がずれるなど、表示がかなり崩れてしまいますね。
SVGファイルでの比較
| Precision 0 | Precision 1 |
|---|---|
| Precision_0.svg | Precision_1.svg |
このように、精度(Precision)はファイルサイズの軽量化に関して大きな要素ですが、小さくし過ぎると表示の崩れにもつながります。
ではどの程度の値が適切なのか?というと、それはSVGのイラストによって違うので一概には言えないのですが、最初は1程度で試してみて、問題があれば2か3くらいに上げると良いでしょう。
ただ、デカールをあまり拡大しないで利用する場合には、いっそ0でも構いません。
関連リンク
この問題についてのもう少し詳しい解説は3年前にも別の記事で書いていたりします。
SVG画像を書き出す際に重要な設定「小数点以下の桁数」とはなにか?
このときにはAdobe IllustratorからSVGファイルを書き出した場合についての内容だったので、状況は違いますが精度(Precision)の扱いは同様です。
SVGOMGの各設定について詳しく知るには
SVGOMGは軽量化ツールのSVGOを基に作られたサービスです。
そのため、SVGOMGの各設定の仕組みや内容を知りたい場合は、SVGOの各プラグインの説明を読んでください。