ビットマップ画像から自動変換でユーザーデカールを作成する
はじめに
GTSportの公式サイトにもある通り、
画像編集ソフトのオートトレース機能などを使ってSVGファイルを生成すると、無駄なアンカーポイントの多い精度の低いデータになりがちです。
画像編集ソフトにはJPEG, GIF, PNGファイルからSVGファイルに自動変換(オートトレース)する機能があったりしますが、その場合は無駄にファイルサイズが大きくなりがちで、15KBの制限に引っかかってしまうことが多いです。そのため可能であれば手動で作成するのが良いです。
……とは言え、ベクター形式のトレースは慣れが必要で難しく極力避けたい……という人も少なくないでしょう。
ここでは、ビットマップ画像から自動変換でSVGを作成できるソフトウェアやアプリをいくつか紹介します。
簡易目次
- ビットマップ画像からSVGファイルに自動変換するツール
- なるべく自動変換だけでユーザーデカールを作成するには - イラスト編
- 複雑なイラストや写真の場合はどうすれば良いのか?
- 自動変換のコツ
- GTSportには向かないSVG変換サイト
ビットマップ画像からSVGファイルに自動変換するツール
なお、黒一色に変換するアプリは割とあるのですが、数も多くそしてあまりデカール制作には実用的でないので、ここでは紹介しません。
オーサリングツール
前のページでも紹介したAdobe IllustratorとInkscapeには自動変換機能があります。
Illustratorは設定も細かく指定できるので、とても使いやすいです。
Inkscapeは元々Potraceという変換ライブラリを利用しています。Potraceは他にも関連アプリがありますがそれらに比べるとInkscapeは使いやすいものの、設定はあまり変えられません。
どちらも共通なのは、自動変換後にすぐに編集を加えられるので、作業しやすくお勧めですね。
自動変換アプリ
- P2VJ - 公式サイト
- P2VJ - 窓の杜
- Imaengine Vector - iOS向けアプリ
P2VJはInkscapeに比べると変換のクオリティは良いです。利用にはJavaランタイムが必要になります。
ImaengineはiOS向けのアプリ、最近アップデートされて編集機能も充実しており個人的には好きなアプリです。ただ普通に使う分には良いのですが、ファイルサイズの上限があるデカールの制作にはあまり向きません。
自動変換サイト
Vector Magicは有料の変換サイトです。サンプルも提示されており、有料だけあって質は良いようです。
Vectorizerは無料で利用できますが、ファイルサイズが大きくなりがちなので調整が難しいですね。色数を減らすとファイルサイズは小さくなるものの、クオリティは下がるので。
個人的なお勧め度合い
以上、いくつか紹介してきましたが、個人的なお勧め度合いをつけると
Adobe Illustrator > P2VJ > Inkscape
……となります。
Vector Magicについては利用したことがないので評価できませんが、他のツールとの比較ページも用意されており良さそうなので、財布に余裕があればそちらでもいいかもしれません。
なるべく自動変換だけでユーザーデカールを作成するには - イラスト編
そうして、自動変換できるツールをいくつか紹介してきましたが、ではこれで手軽にデカールが作成できるか?というと、そう簡単な話ではありません。冒頭でも書いた通り、自動変換で作成した場合にはどうしてもファイルサイズが大きくなりがちです。
特にこのGTSportでは15KBまで、という大きな制限がありますから自動変換とはとても相性が悪いです。
それでも、簡単なイラストやロゴ程度なら手軽に作れます。

例えばこんな風にシンプルなイラストをデカールにしてみます。
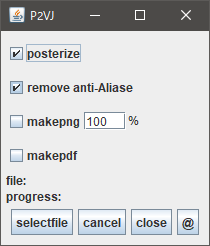
P2VJでSVGファイルに

『posterize』は基本的にオンにしておくと良いです。
またP2VJは透過画像は変換できないのでその点は注意が必要です。
そして『selectfile』からファイルを選ぶか、ドラッグ&ドロップで画像ファイルをこのダイアログに重ねると変換処理がスタートします。
変換した結果はこのようになります。
Inkscapeで背景を削除する
背景が透明にはなっていないので、このままでは使いにくいですからInkscapeで削除します。

ただ初期状態だと、画面も白で区別がしづらいので、設定を変更します。

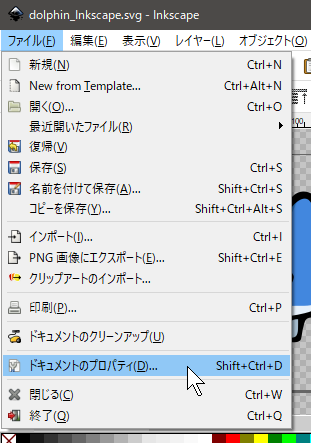
「ファイル」から「ドキュメントのプロパティ」を選択し、

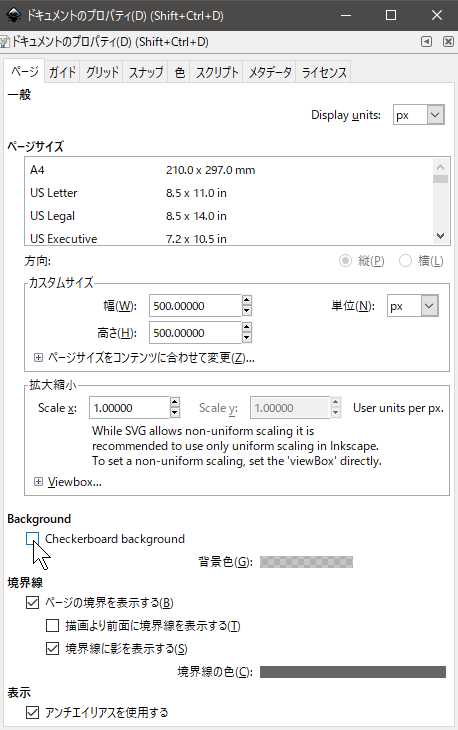
「ページ」タブの「Background」から「Checkerboard background」を選択します。

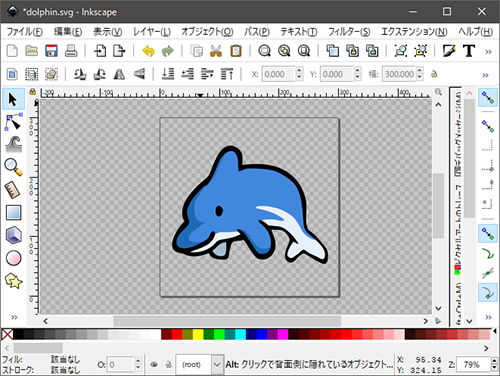
そうすると、画面の背景が格子模様になり見やすくなりました。
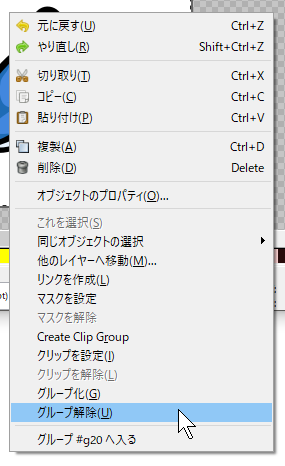
続いて、今度は背景を消します。P2VJで作成した場合は全てのオブジェクトがグループ化されているので、まずはそれを解除します。

そして、背景部分のオブジェクトを削除して、Inkscapeでの作業は終了です。

そして「最適化SVG」で保存します。
ちなみにInkscapeでのSVGファイル書き出しについて詳しい設定は別のページでまとめてあります。

そうしてInkscapeから書き出したSVGファイルはこのようになりました。
15KB以内におさまったので、このままGTSportにもユーザーデカールとして投稿できました。

複雑なイラストや写真の場合はどうすれば良いのか?
シンプルなイラストやロゴなどは上記の方法でも十分ですが、複雑なロゴや、繊細な描写のイラスト、また写真などはそう簡単にはいきません。
そうした場合にどのようにすれば良いか?は別のページにまとめました。

自動変換のコツ
編集ソフトで自動変換するときになるべく良い品質でベクター化できるようなコツなどをいくつかまとめてみます。
なるべく大きく鮮明な画像を選ぶ
| JPEGで保存したもの | 5倍に拡大 |
|---|---|
 |
 |
JPEG形式はファイルサイズが小さく抑えられるのが大きなメリットではあるのですが、圧縮率が高いと細部にモスキートノイズと呼ばれる、もやもやとした模様が出てしまいます。
こうした場合にはベクター形式への自動変換は適切な結果が得らないので、なるべく鮮明な画像を選ぶのが大切になります。
また全体のピクセルサイズも大きなものがあればやりやすいでしょう。
全体のピクセルサイズを変える
例えばこれをピクセルサイズを変えていくつか作ってみます。

| 元画像 | P2VJでSVG化 | SVGOMGで軽量化 |
|---|---|---|
| 150x150 | 12.7KB | 2.53KB |
| 300x300 | 15.0KB | 3.29KB |
| 500x500 | 20.3KB | 4.61KB |
| 750x750 | 24.8KB | 5.92KB |
| 1000x1000 | 24.5KB | 5.91KB |
これは自動トレースの特徴、そしてSVGの特徴でもあるのですが、元の画像サイズに比例してファイルサイズが単純に増えていく……とも言い切れません。
むしろ大きな画像の方が、軽量化処理を行うとファイルサイズが小さくなることがあります。
そのため、いくつかの画像サイズで自動トレースを試してみると良いでしょう。
また小さ過ぎる画像の場合は自動トレースで表示が崩れることも多いです。
GTSportには向かないSVG変換サイト
上記で紹介したのは、GTSportでも使えるSVG変換サイトですが、インターネットにはGTSportでは使えない形式のSVGファイルに変換するサイトもあります。
そうしたサイトを利用してしまい、困っている人も多いようなのでそちらも紹介しておきます。
ZorroSVGは透過PNG画像をJPEG+SVGに変換することでファイルサイズを抑える仕組みなのですが、その性質上ビットマップ画像を含んでいるのでGTSportでは使用できません。
後者の2つは新しい機能(mix-blend-mode)を利用しているため、こちらもGTSport側が対応してないので使用できません。
GTSportでも利用できるがあまりお勧めではないサイト
Convertioは真っ黒な一色だけになってしまいますが、一応SVGファイルは作成できます。ただGTSport側で不具合があるので、そのままでは投稿できません。
対処方法はSVGファイル軽量化ツールのSVGOMGを利用すれば、問題は解決できます。

ただ対処できるとは言え、黒だけになってしまうのであまりお勧めではありません。