無料ソフトの自動変換だけでユーザーデカールを作成する - 応用編
はじめに
PS4用のGran Turismo SportではプレイヤーがSVGファイルを投稿して自由に車体をデザインできるユーザーデカール機能があります。しかしファイルサイズの上限が15KBまでという厳しい制限があるため、制作が非常に難しいです。
特にベクター形式のソフトに慣れていない人にとっては、ベジェ曲線などの操作はとっつきにくいでしょう。
そのため、できるだけ手作業の工程を減らして制作(なるべく無料のツールで)できないか、と試してみました。
ちなみにこれは応用編で、基本編はこちらのページです。
簡易目次
- 方針と補足について
- 先に結果から紹介
- 使用するソフトウェアやアプリ
- まずは試しに
- 分割とは?その手法の解説
- 分割して制作してみたが、失敗した
- 対処方法と分割方式の変更
- ようやく実際のデカール制作へ
- ここまでのまとめ
- 補足1 画像を何分割するか?
- 補足2 もうひと手間かけて品質を高める
- 補足3 イラストレーターで自動トレースの例
方針と補足について
ここでの方針として
- 無料で利用できるアプリやサービスを使う
- そして自動トレース機能でデカールを作成する
としました。
前書きでも書いた通り、なるべく初心者でもあってもユーザーデカールを制作できるような手順を目指しています。
補足として
ただ最初にはっきり書いておくと、有料のAdobe IllustratorやVector Magicを使って自動トレースをした方がずっと手軽ですし、高品質なデカールを作成できます。
そしてなによりGTSportの公式サイトにも書いてある通り、自動トレースよりも習熟者が手作業で作成した方が質が高く、かつファイルサイズも小さくできます。
……そうはいっても、Illustratorは月額の費用がかかるわけですし、技術も一朝一夕で身につくものではありません。質はともかくとして、楽にデカール作る方法もあっても良いな……と考えてこの記事を書いてみました。
先に結果から紹介
過程は後ほど説明するとして、結果を先に紹介しておきます。

手元にあったフィギュアをスマートフォンで適当に撮影したこの画像を基にデカールを作成しました。

ゲーム内での様子。
というわけで、こうした感じに作成する手法を解説していきます。
使用するソフトウェアやアプリ
使用するのは
無料で利用できるこれらと、あとは画像編集ソフトです。
Inkscapeはオープンソースで開発されている高性能のSVGエディタ。
P2VJはラスター画像(ビットマップ画像)からベクター形式のSVGファイルを作成できるソフトウェアで、実行にはJavaランタイムが必要になります。ラスター画像からベクター画像に自動トレース(ラスベク変換)するソフトウェアやサービスは他にもいくつかありますが、無料で使えるものでは最も品質が高いです。
SVGOMGはSVGファイルを軽量化するサービスで、使い方については別のページでもまとめてあります。
そして画像編集ソフト、これは様々なものがあるので適宜使用してください。
まずは試しに
先程の写真の背景部分は要らないので、消しておきます。

P2VJは透過画像を処理できないので、背景はベタ塗りにします。
続いてこれをP2VJでSVGファイルに変換します。
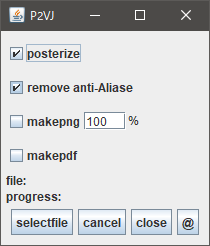
P2VJでSVGファイル化する

写真のように色数の多いものを変換する際には、『posterize』をオンにしておくと良いです。
そして『selectfile』からファイルを選ぶか、ドラッグ&ドロップで画像ファイルをこのダイアログに重ねると変換処理がスタートします。
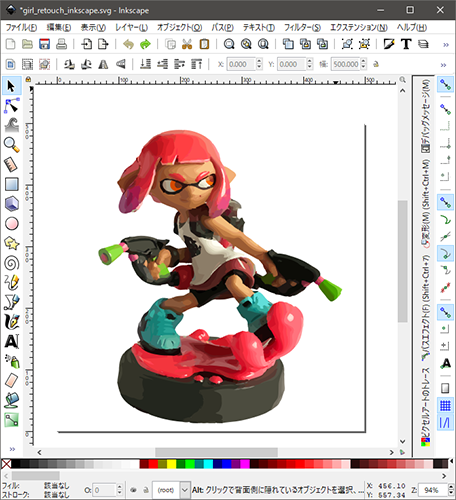
変換した結果はこのようになります。
この時点では392KBとかなり大きいのですが、気にせずに作業を続けます。
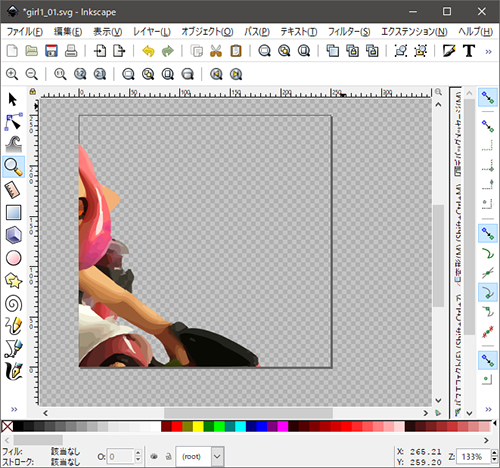
Inkscapeで背景を削除する
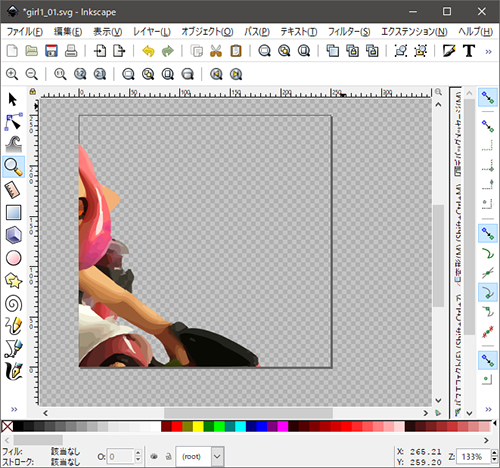
背景が透明にはなっていないので、このままでは使いにくいですからInkscapeで削除します。

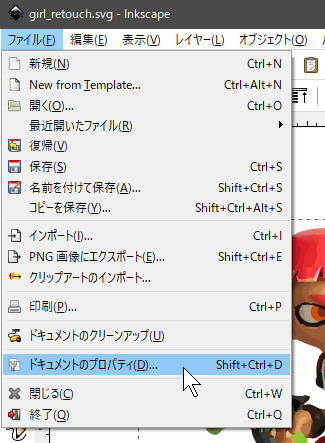
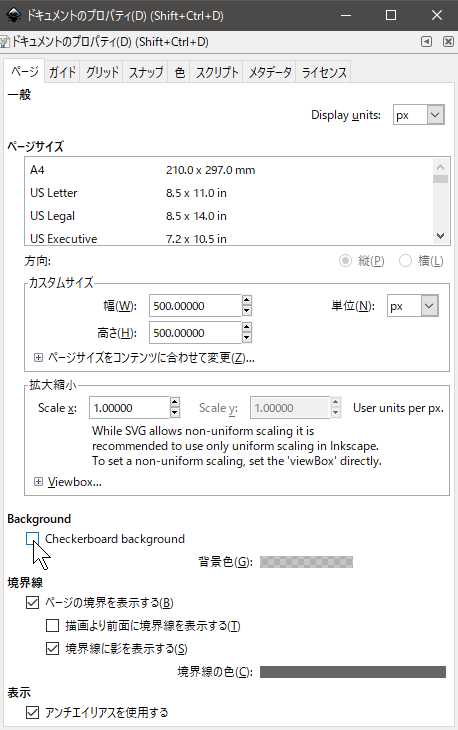
ただ初期状態だと、画面も白で区別がしづらいので、設定を変更します。

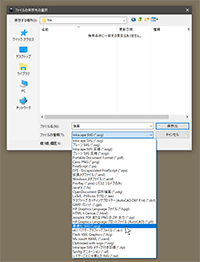
「ファイル」から「ドキュメントのプロパティ」を選択し、

「ページ」タブの「Background」から「Checkerboard background」を選択します。

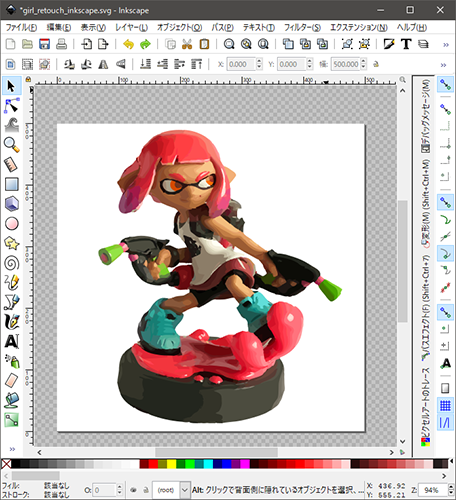
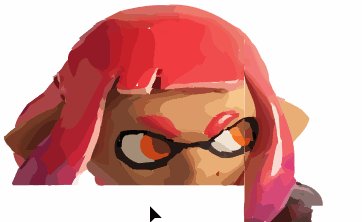
そうすると、画面の背景が格子模様になり見やすくなりました。
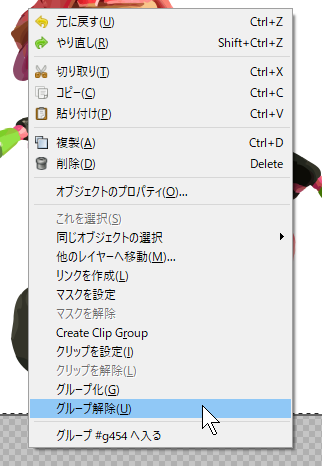
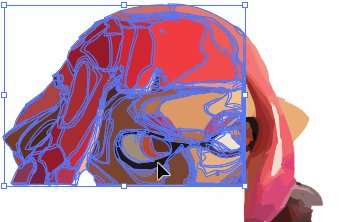
続いて、今度は背景を消します。P2VJで作成した場合は全てのオブジェクトがグループ化されているので、まずはそれを解除します。

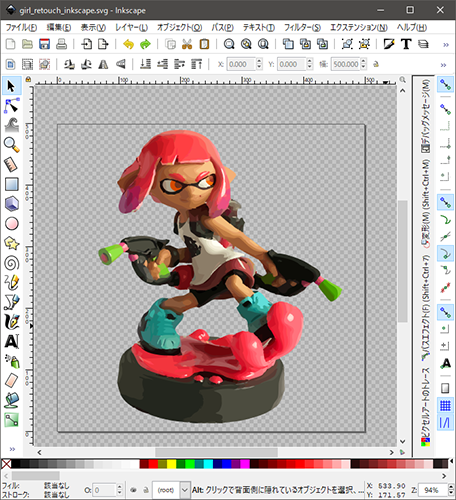
そして、背景部分のオブジェクトを削除して、Inkscapeでの作業は終了です。

そして「最適化SVG」で保存します。
InkscapeでのSVGファイル書き出しについて詳しい設定は別のページでまとめてあります。

SVGOMGで軽量化する
そうして編集したSVGファイルをSVGOMGで軽量化します。

軽量化した結果
かなり削減できましたが、15KBにはまだまだ程遠いですね……。
このままではGTSportには利用できないので、分割します。
分割とは?その手法の解説
分割する手法は私が初めに考えたわけではなく、単に真似をしただけです。
@javawock7618さんのツイートが分かりやすく解説されており、参考になるのでいくつか引用しました。
#GTSPORT 「グッドスマイル初音ミクAMG '16」カーリバリーを公開しました。検索タグは「#fightgsr」「#supergt」「#miku」です。米山ミクさんがいちばん好きです・・・。 #PS4share pic.twitter.com/P5dDBcWMbX
— じゃゔぁ@のあヲタ (@javawock7618) November 22, 2017
— じゃゔぁ@のあヲタ (@javawock7618) November 19, 2017
ミクさんはsvgで15kbに収めるために、元絵を約15分割したものを組み合わせています。企業ロゴは公開されてるものや、自前で取り込んだものを使っています。ロゴは手動でベクター引いたものもありますが、基本的には自動トレースです。 pic.twitter.com/6OJs725D57
— じゃゔぁ@のあヲタ (@javawock7618) November 23, 2017
svgを分割するというよりPhotoshopなどで元絵を等分割してpngにしたものをVector Magic(なければIllustrator)の自動トレースでsvgにしてます。分割数は15kbに収まるように元絵によって増減します。25kb程度までなら https://t.co/MDCdTdJNWF で15kbまで圧縮できます。 #GTSPORT https://t.co/DSebLVs0IE
— じゃゔぁ@のあヲタ (@javawock7618) December 3, 2017
手順としては
- 基になるイラストを画像編集ソフトで分割する
- それらを自動変換してSVGファイルにする
- 軽量化ツールのSVGOMGでファイルサイズを小さくする
- それぞれユーザーデカールとして投稿する
- ゲーム内で並べて完成
となるでしょうか。
この手法を基に、実際に試してみました。
分割して制作してみたが、失敗した
というわけで、元の画像を7分割してみました。

この図のように7個の画像に分けて、それぞれP2VJでSVGファイルにします。
P2VJでSVGファイルに
- girl1_01.svg 75.3KB
- girl1_02.svg 79.8KB
- girl1_03.svg 36.6KB
- girl1_04.svg 67.8KB
- girl1_05.svg 82.2KB
- girl1_06.svg 66.7KB
- girl1_07.svg 35.5KB
Inkscapeで背景を削除する
そして、先程と同じようにInkscapeでそれぞれの背景を削除します。

SVGOMGで軽量化する
さらにそのSVGファイルをSVGOMGで軽量化します。
- girl1_SVGOMG_01.svg 12.6KB
- girl1_SVGOMG_02.svg 13.7KB
- girl1_SVGOMG_03.svg 6.40KB
- girl1_SVGOMG_04.svg 11.8KB
- girl1_SVGOMG_05.svg 13.4KB
- girl1_SVGOMG_06.svg 10.8KB
- girl1_SVGOMG_07.svg 10.2KB
これで全てのSVGファイルが15KB以内におさまったので、あとは組み合わせるだけだ!……と思ったのですが
組み合わせてみると、隙間ができていた
そうして作った各SVGファイルを並べてみたら、隙間ができていました。
これは軽量化の過程で、ファイルサイズを小さくする代わりに精度が落ちてしまうためです。精度が落ちる、というのは具体的には若干ずれてしまうわけです。これは仕組み上避けらない現象でした。
この精度の問題に関しては別のページでも解説しています。
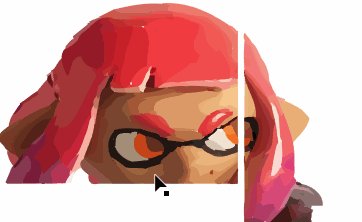
対処方法と分割方式の変更
これを踏まえて対処方法を考えました
ただ、境界部分がずれてしまうのは避けられません。

そのためこうしたきっちり分割する方法だと、このようになるわけです。

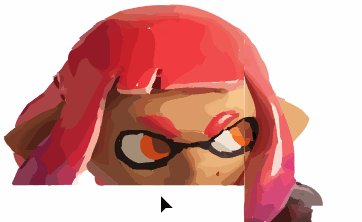
対処方法、隣り合う部分が互いに少し重なるように
そうではなく、それぞれの分割画像が少しずつ重なるように方式を変えました。

ゲーム内で利用する分には重複部分があっても何ら問題はありませんし、車体に並べるときにもデカール同士の位置合わせをしやすくなります。
そして分割のイメージはこのようになりました。
 |  |
 |
|
 |
 |
 |
 |
隣り合う部分で共通の領域がありますね。
これらを踏まえて実際に制作していきます。
ようやく実際のデカール制作へ
画像編集ソフトで画像を分割する
実際の分割画像はあとから組み合わせしやすいよう、それぞれこのような形式で制作しています。

P2VJでSVGファイルにする
- girl2_01.svg 83.9KB
- girl2_02.svg 87.7KB
- girl2_03.svg 46.5KB
- girl2_04.svg 75.5KB
- girl2_05.svg 91.3KB
- girl2_06.svg 75.5KB
- girl2_07.svg 44.0KB
Inkscapeで背景を削除

SVGOMGで軽量化する
- girl2_SVGOMG_01.svg 14.1KB
- girl2_SVGOMG_02.svg 14.8KB
- girl2_SVGOMG_03.svg 14.0KB
- girl2_SVGOMG_04.svg 13.0KB
- girl2_SVGOMG_05.svg 14.7KB
- girl2_SVGOMG_06.svg 12.6KB
- girl2_SVGOMG_07.svg 13.0KB
無事それぞれ15KB以内に収まりました。
完成イメージ
それらを組み合わせるとこのようになりました。
このページでは、bakcground-imageで疑似的に表現しています。
.girl2_01{
background-image:
url("girl2_SVGOMG_01.svg"),
url("girl2_SVGOMG_02.svg"),
url("girl2_SVGOMG_03.svg"),
url("girl2_SVGOMG_04.svg"),
url("girl2_SVGOMG_05.svg"),
url("girl2_SVGOMG_06.svg"),
url("girl2_SVGOMG_07.svg");
}
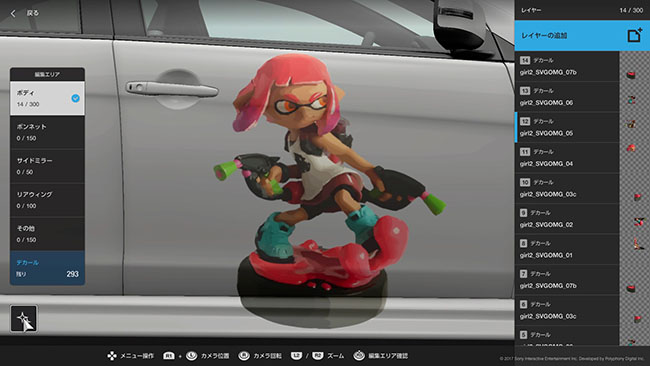
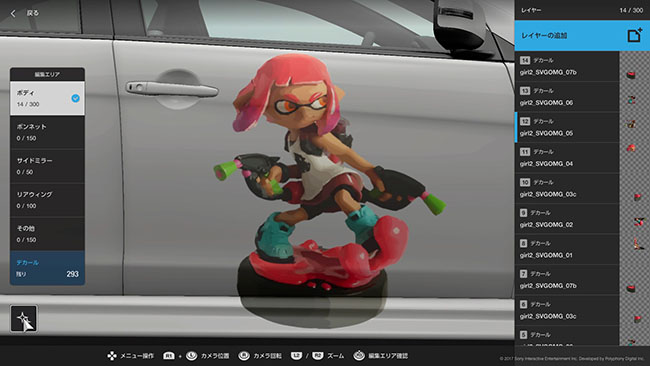
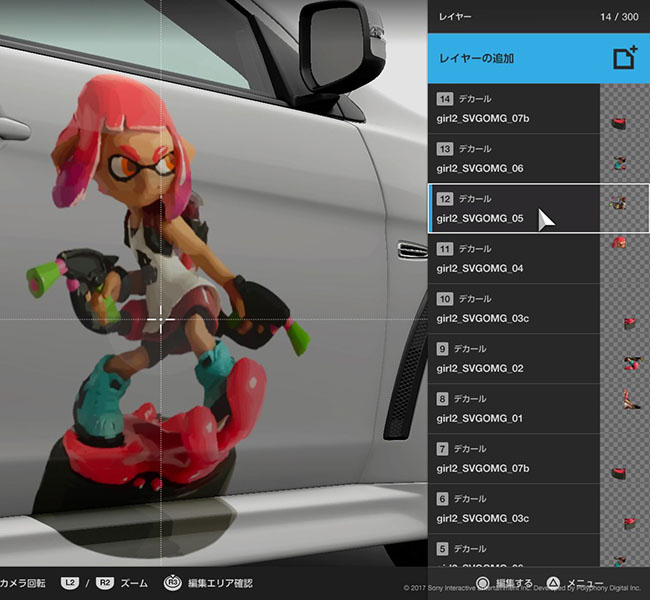
ゲーム内での様子


実際にゲーム内で組み合わせてみた様子です。
このように分割したSVGファイルを組み合わせて、写真のようなデカールも作成できました。
ここまでのまとめ
かなり長いページになってしまいました。ここまで読んでいただいてありがとうございます。
手順も色々と多く、正直言ってすごく面倒です。……というのもこれはあくまで「無料のソフトウェア・サービスだけで作る方法」であって、「手軽にデカールを作る方法」ではありません。
冒頭にも書きましたが、有料のAdobe Illustratorを使った方が手間も少なく、品質も上げられます。そしてこれも繰り返しますが、自動トレース機能を利用するよりも手作業で作成する方がクオリティも良いです。それはGTSportの公式サイトにも書いてあります。
そうは言っても、技術は簡単には身に付きませんから、少しでも楽に自動トレースで作成できる手法があれば良いな、と思って書きました。デカールの制作作業に役立てれば何よりです。
補足1 画像を何分割するか?
ここからは補足説明を追加してきます。
実はこの手法で最も時間がかかるのが、いくつに分割するか?という点です。

今回は唐突に7分割と決まりましたが、これをいくつにするかは何度か試行錯誤しました。
最終的には15KB以内におさめければならない、という大きな制限がありますから分割したそれぞれが上限を超過しないように調整しなくてはなりません。
最初に分割前の一枚絵の段階で61.2KBになったので、単純に5分割程度でいけるかと考えていたのですが、なかなかうまくいきませんでした。
自動トレースで生成したSVGは単純に言えば色数が多いほど容量が増えます。そのため、色の濃淡が複雑な箇所、にじみやぼかしがある部分ではファイルサイズが大きくなってしまいます。特にグラデーションは難しいですね。
そのため、基となる画像をよく吟味して、そして何度も試行錯誤して分割数を決める必要があります。
補足2 もうひと手間かけて品質を高める

完成したデカールは、どうしても輪郭部分が崩れてしまっています。
これだけだとやはり見栄えが良くないので、もうひと手間かけて品質を上げてみましょう。

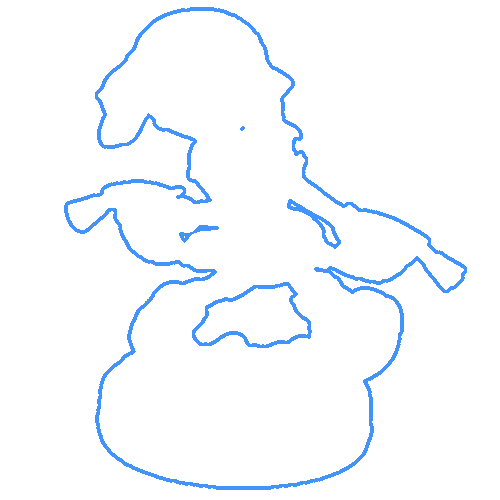
画像編集ソフトで輪郭線を作成しました、このとき2値にすると線がはっきりします。
それをP2VJでSVGファイルに変換、Inkscapeで背景を削除、SVGOMGで軽量化します。
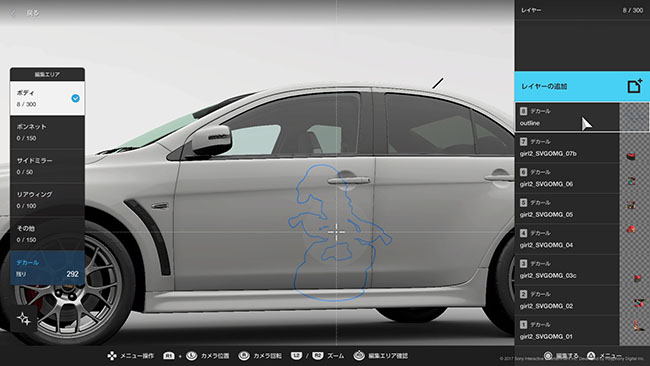
そしてそれを先程のデカールの一番上(前面)に重ねます。
こうすると、輪郭線がくっきりしてかなり良くなりましたね。
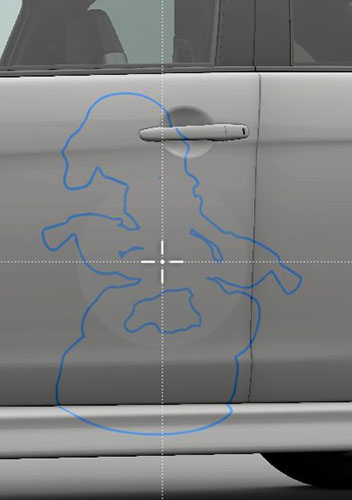
輪郭線デカールを作るメリットとしては、一色だけなのでファイルサイズが小さく、分割しなくても使える点が挙げられます。そのため、車体に張り付ける際に大まかな位置を決める目安にもしやすいです。


他のデカールと組み合わせるときの基準にもしやすくなります。
あと他にはこういうアレンジもありますね。
輪郭部分の領域を拡大して、

今度はデカールの一番下(背面)に配置させてみました。
隙間が空いている箇所を目立たなくさせる効果もあります。
使用したSVGファイル
- outline.svg 14.9KB - 輪郭線
- background.svg 4.44KB - 背景
補足3 イラストレーターで自動トレースの例
ちなみに、Adobe Illustratorで変換するとどうなるか?という作例もやってみました。

こちらは基となる画像で、これをAdobe Illustratorで「画像トレース」すると
このようになりました。
ファイルサイズが大きく異なるので、単純に比較はできませんが、髪の模様や靴の縫い目などの描写が細かく、違いが分かりやすいですね。そしてこれを分割する作業もIllustratorでは容易にできます。
ここまで長々と無料のソフトウェアの使い方を書きましたが、また冒頭にも、まとめにも書きましたが、Adobe Illustratorは有料なだけあって便利なので、お勧めですよ……というのが結論だったりします。
期間は限定されますが試用もできますし。